プログラマやウェブ制作に触れたことのある人にとって、「http://localhost:8000」はごく普通に目にするURLの一つだと思います。
今回は「localhost」と「8000」について、2つに分けてそれぞれ何を意味しているのか、徹底解説します!
1. はじめに
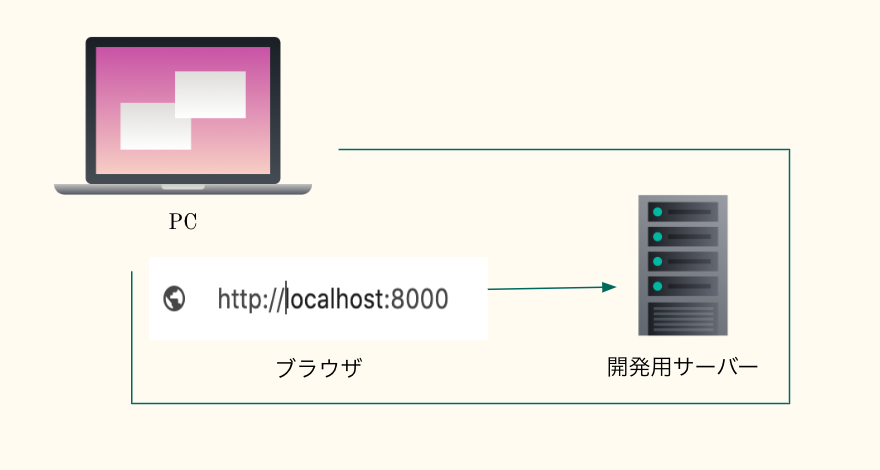
まず前提ですが、http://localhost:8000と言うURLは、ローカル環境で動作するWebサーバーのアドレスを示します。
インターネットへの接続は全く関係なく、自分自身のPCで完結する話です。
下図のような自分自身のPC内で、(開発)サーバーが立ち上がっているイメージを持つことが大事です。

2. 「localhost:8000」の「localhost」の意味
「localhost」とは、一言で言えば、「自分自身」のことです。
「localhost」は「自分自身のコンピュータ」を指しており、IPアドレスで言えば「127.0.0.1」に直接繋がります。
「127.0.0.1」はローカル環境の通信でのみ利用される特別なIPアドレスで、他のネットワーク経由の通信には使われません。「ループバックIPアドレス」とも呼ばれます。
「localhost」=「自分自身のコンピュータ」=「127.0.0.1(IPアドレス)」
それでは、localhost と ループバックアドレス(127.0.0.1) の関係はどのように定義されているのでしょうか?
hostsファイルとは?
localhost と ループバックアドレス(127.0.0.1)の関係は、hostsファイルで定義されます。
hostsファイルは、特定のドメイン名をIPアドレスに紐付ける設定を行うためのファイルです。
このファイルを編集することで、「localhost」を別のアドレスに割り当てたり、ローカル環境で独自のドメインを使用することができます。
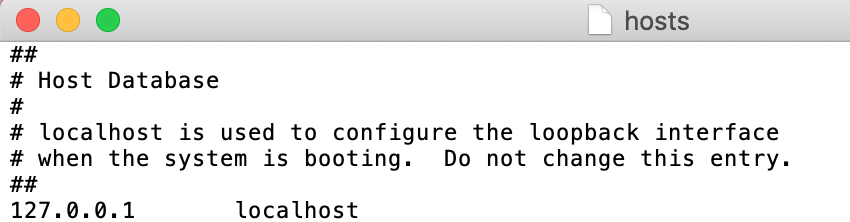
以下のパスから、hostsファイルの中身を覗いてみましょう。紐付きが確認できると思います。
- Windowsの場合:
C:\Windows\System32\drivers\etc\hosts - macOS/Linuxの場合:
/etc/hosts
■hostsファイル

localhostに任意の名前を設定!?
localhostには独自の名前を設定することも可能です。
設定を変更するのは、hostsファイルです。
(hostsファイルを変更する場合は、十分注意して下さい。少なくともバックアップは取っておきましょう。)
■変更前
127.0.0.1 localhost■変更後
127.0.0.1 mylocal.devこのように設定を追加すると、ブラウザで「http://mylocal.dev:8000」にアクセスすることで、localhost:8000と同じ場所にアクセスすることができます。
3. 「localhost:8000」の「8000」の意味
「localhost」の意味については、理解できたかと思います。
続いて「8000」の方ですが、これはポート番号の一つです。 ポート番号とは、ネットワーク上で使用される各サービスやアプリケーションを認識するための数値です。
ポート番号の例:
- 「80」: HTTP プロトコル
- 「443」: HTTPS プロトコル
- 「3306」: MySQL のデフォルトポート
デフォルトの環境では「8000」がよく使われます。この数値は決まった意味は持っていませんが、デフォルトのWebサーバや開発環境で常用されるため、相手にも分かりやすいという利点があります。
4. localhost:8000の実用例
開発者がローカル環境でWebサーバを動かした際、その動作を確認するために「localhost:8000」のURLをブラウザのアドレスバーに入力します。
以下のような場面で、利用されます。
- Django プロジェクトで、デフォルトサーバーを起動したときに、「localhost:8000」がデフォルトで使用される
- React や Vue.js などのフロントエンド環境で、デフォルトで用意されるデバッグ用サーバの動作確認
5. まとめ
「localhost:8000」は、ローカル環境でWebアプリケーションを開発する際によく使用されるアドレスです。「localhost」は自分自身のコンピュータを、「8000」はポート番号を指しています。
また、「hostsファイル」を編集することでローカル環境をさらに柔軟にカスタマイズすることが可能です。このアドレスを使用することで、外部ネットワークに依存せずにアプリケーションの動作確認やデバッグが行えます。
開発中に役立つ基本知識として、ぜひ覚えておきましょう!