こんにちは!らるちゃんです。
Djangoを使ったWebアプリケーション開発を始めると、「Djangoプロジェクトやアプリケーションのディレクトリ構造ってどうなっているの?」と疑問に感じる方も多いのではないでしょうか?
本記事では、Djangoのディレクトリ構造を徹底的に解説し、各ファイルやディレクトリの役割について詳しく見ていきます。初心者でも理解しやすいように整理して説明します!
1. プロジェクトとアプリケーションの違い
Djangoでは、プロジェクトとアプリケーションという概念があります。
まずはこの2つの概念と関係性について説明します。
1-1.プロジェクトとは?
$ django-admin startproject {プロジェクト名}を実行すると作成されるやつですね。
Djangoプロジェクトは、Webサイト全体を構築するための土台となる仕組みです。
Webサイトそのものと捉えても良いでしょう。
プロジェクトは複数のアプリケーション(1-2で説明)を含み、さらにはデータベースの設定やアプリケーション固有の設定などといった、個々の Django インスタンスの設定を集めた集合体のようなイメージです。
プロジェクトは・・・
- サイト全体の設定や共通処理を担う。
- アプリケーションを組み合わせて1つのWebシステムを構築する役割を果たす。
1-2.アプリケーションとは?
$ python manage.py startapp {アプリ名} を実行すると作成されるやつですね。
Djangoのアプリケーションは何らかの機能を提供する Python パッケージを意味します。
一言で言ってしまえば、「アプリケーション=機能」です。
ブログ機能やユーザー認証機能など、特定のタスクを担当するコード群がアプリケーションに含まれます。
また、アプリケーションはさまざまなプロジェクトで再利用することができます。
Djangoプロジェクトの中には複数のアプリケーションを作成することができ、各アプリケーションが独立して動作するよう設計されています。
アプリケーションは・・・
- 特定の機能を担う独立したモジュール。
- 別のDjangoプロジェクトでも流用することが可能。
1-3. プロジェクトとアプリケーションの関係性
プロジェクトとアプリケーションの関係性について整理します。
- プロジェクトは複数のアプリケーションを包含する
- プロジェクトがWebサイト全体を管理し、その中で複数のアプリケーションが異なる役割を担当します。
- アプリケーションは役割ごとに分割される
- 機能単位でコードを整理し、管理しやすくするために、プロジェクト内でアプリケーションを分けます。(どのように、分割するかは考えものですね・・)
- アプリケーションは独立して動作し再利用が可能
- アプリケーションの独立性はシステムの保守性にも影響を与えます。
- アプリケーション同士は連携し合う
- 複数のアプリケーションが連携することで、プロジェクト全体として一つのWebアプリケーションが完成します。
但し、アプリケーション同士は独立性が保たれていること(疎結合)が理想です。
- 複数のアプリケーションが連携することで、プロジェクト全体として一つのWebアプリケーションが完成します。
2. Djangoプロジェクトの基本構造
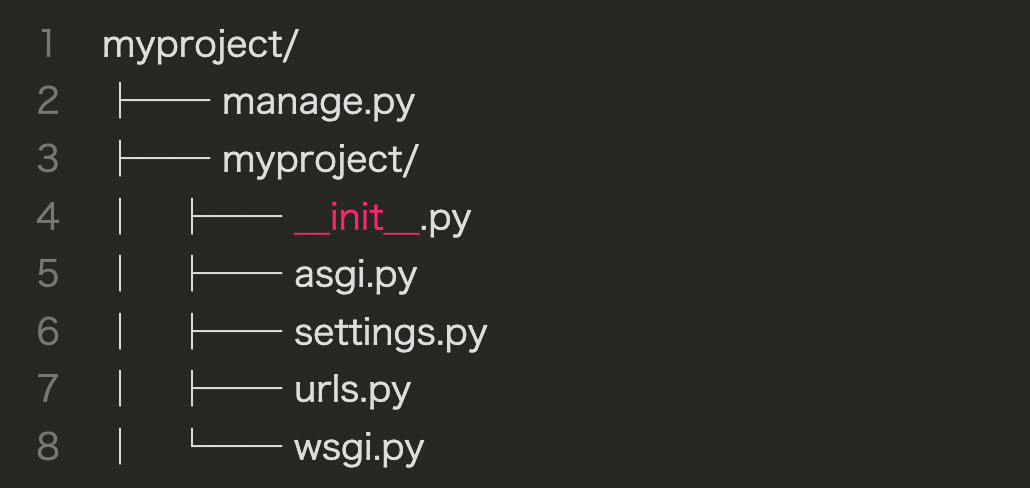
$ django-admin startproject {プロジェクト名}コマンドを使ってプロジェクトを作成すると、以下のディレクトリ構造が生成されます。
myproject/
├── manage.py
├── myproject/
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.pyここでは、各ファイル・ディレクトリの役割を一つずつみていきたいと思います。
1. manage.py
Djangoプロジェクトを管理するためのコマンドラインツールです。
よく使うコマンドを例として記載します。
(1)開発サーバーを起動する
$ python manage.py runserver開発中にローカルサーバーを起動し、Webアプリケーションの動作確認ができます。
(2)データベースのマイグレーションを実行する
$ python manage.py migrateモデルの変更をデータベースに反映させるためのマイグレーションを実行します。
(3)新しいアプリケーションを作成する
$ python manage.py startapp <アプリ名>プロジェクト内に新しいアプリケーションの雛形を作成します。
2. myproject/
Djangoプロジェクトの本体ディレクトリです。プロジェクト名と同じ名前で自動生成されます。
__init__.py
ディレクトリをPythonのパッケージとして認識させるためのファイルです。
これにより、myprojectはPythonパッケージであると認識されます。
asgi.py
- ASGI(非同期サーバーゲートウェイインターフェース)の設定を行うファイルです。
ちなみに、ASGIはAsynchronous Server Gateway Interfaceの略です。 - 非同期処理対応のサーバーを使う場合に利用します。
settings.py
- Djangoプロジェクトの設定ファイルです。
- データベース設定、言語設定、アプリケーションの登録など、プロジェクト全体の設定をここで行います。
urls.py
- URLルーティングを管理するファイルです。
- アプリケーションごとのURL設定もここで追加・分岐させます。
wsgi.py
- WSGI(Webサーバーゲートウェイインターフェース)の設定を行うファイルです。
- 本番環境でWSGIサーバーを使ってアプリケーションをデプロイする際に利用します。
3. Djangoアプリケーションの基本構造
$ python manage.py startapp app_nameコマンドを実行すると、以下のアプリケーション構造が生成されます。
app_name/
├── __init__.py
├── admin.py
├── apps.py
├── migrations/
│ └── __init__.py
├── models.py
├── tests.py
└── views.py各ファイル・ディレクトリの役割を説明します。
1. __init__.py
- ディレクトリをPythonパッケージとして認識させるためのファイルです。
2. admin.py
- Django管理サイト(Admin)の設定ファイルです。
- データベースモデルを管理画面に登録する際に利用します。
3. apps.py
- アプリケーションの設定ファイルです。
- アプリケーションの設定クラスが定義されています。
4. migrations/
- データベースのマイグレーションファイルが格納されます。
- テーブルの追加・変更時にこのディレクトリ内にファイルが生成されます。
5. models.py
- データベースのテーブル(モデル)を定義するファイルです。
- Django ORMを利用してデータベースを操作します。
6. tests.py
- アプリケーションのテストコードを記述するファイルです。
- 単体テストや結合テストを記述して動作確認を行います。
7. views.py
- ビュー(画面表示や処理ロジック)を記述するファイルです。
- クライアントからのリクエストを処理し、テンプレートとデータを連携させてレスポンスを返します。
4. Djangoと3層アーキテクチャ
Djangoは3層アーキテクチャ(プレゼンテーション層、ビジネスロジック層、データ層)に基づいて設計されています。
- プレゼンテーション層(テンプレート)
- ユーザーインターフェースを提供します。
- DjangoではHTMLテンプレートファイルが該当します。
- ビジネスロジック層(ビュー & モデル)
- データの処理や操作、ロジックを実行します。
- Djangoの
views.pyとmodels.pyがこの層を担当します。
- データ層(データベース)
- データの保存や取得を担当します。
- DjangoではORMを通じてデータベースとやり取りします。
3層アーキテクチャにより、コードが分離され保守性・拡張性が高まります。
5. よく使う追加ファイルとディレクトリ
Djangoプロジェクトやアプリケーションの開発が進むと、以下のファイルやディレクトリが追加されることがあります。
- templates/: HTMLテンプレートファイルを格納します。
- static/: CSS、JavaScript、画像などの静的ファイルを格納します。
- media/: ユーザーがアップロードしたファイルを格納します。
app_name/
├── static/
│ └── app_name/
│ └── style.css
├── templates/
│ └── app_name/
│ └── index.html
└── media/
└── uploads/6. まとめ
Djangoのディレクトリ構造は、シンプルでありながら拡張性が高い設計になっています。
- プロジェクト全体を管理する
manage.pyやsettings.py - アプリケーションごとの
views.pyやmodels.py - 開発が進むにつれて追加する
templates/やstatic/ - 3層アーキテクチャによる役割分担
これらのディレクトリやファイルを理解することで、DjangoでのWeb開発がスムーズになります。
Djangoのディレクトリ構造の理解が深まったかと思います。
ぜひ、実際にDjangoプロジェクトを作成して試してみてください!