今回は第1回の続きで、WordPressの管理画面のログインとドメインの設定をやっていきます。
第1回から確認したい方はこちら。
WordPress管理画面へのログイン
それでは早速WordPressの管理画面へログインしていきましょう。
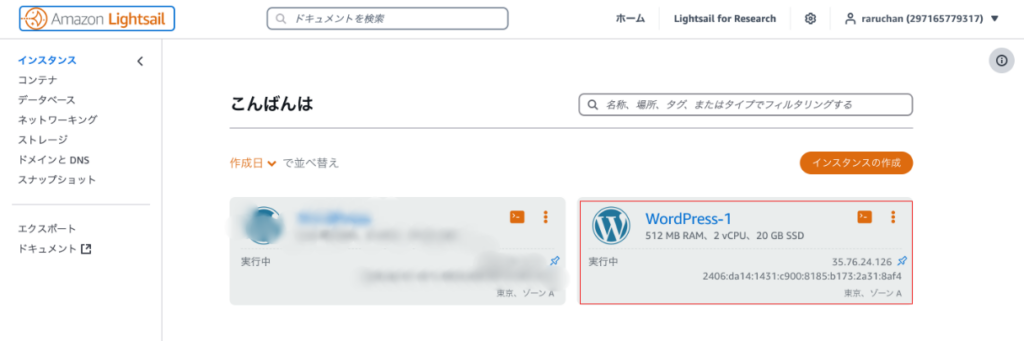
まずは、AWS Lightsailのコンソールに入り、作成したインスタンスをクリックします。

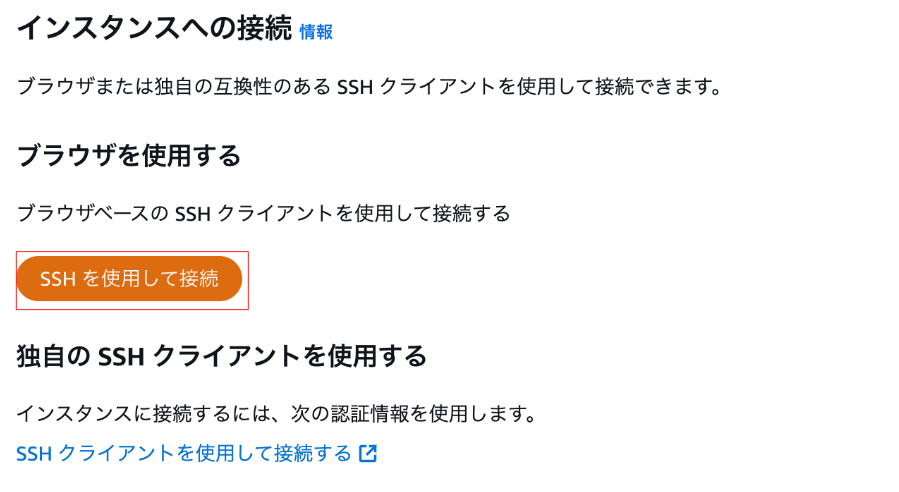
続いて、「接続」タブから、「SSHによる接続」をクリックします。


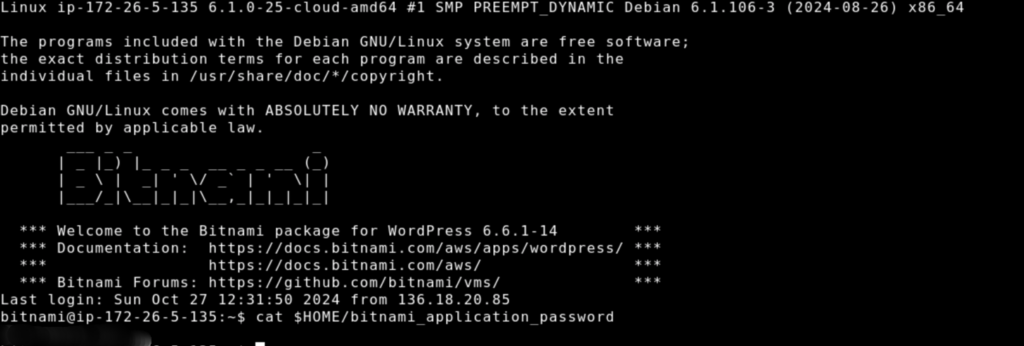
ターミナルから、下記のコマンドを実行して管理画面へログインするためのPasswordを取得します。
後ほど使うので、どこかにメモしておきましょう。
cat $HOME/bitnami_application_password
ここまで終わったら、ブラウザでWordPressの管理画面にアクセスします。
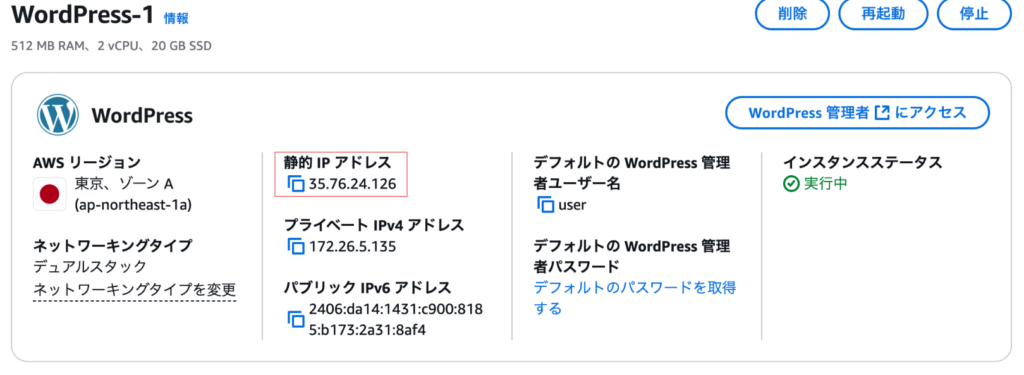
http://xx.xx.xx.xx/wp-adminxx.xx.xx.xxには、第1回で紐付けた静的IPアドレスを入力します。
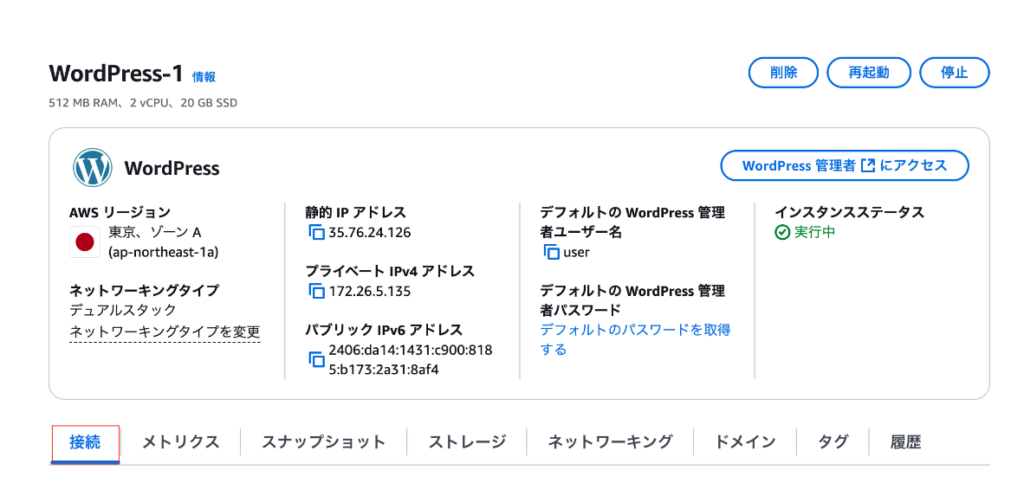
インスタンスの情報画面からも参照できます。

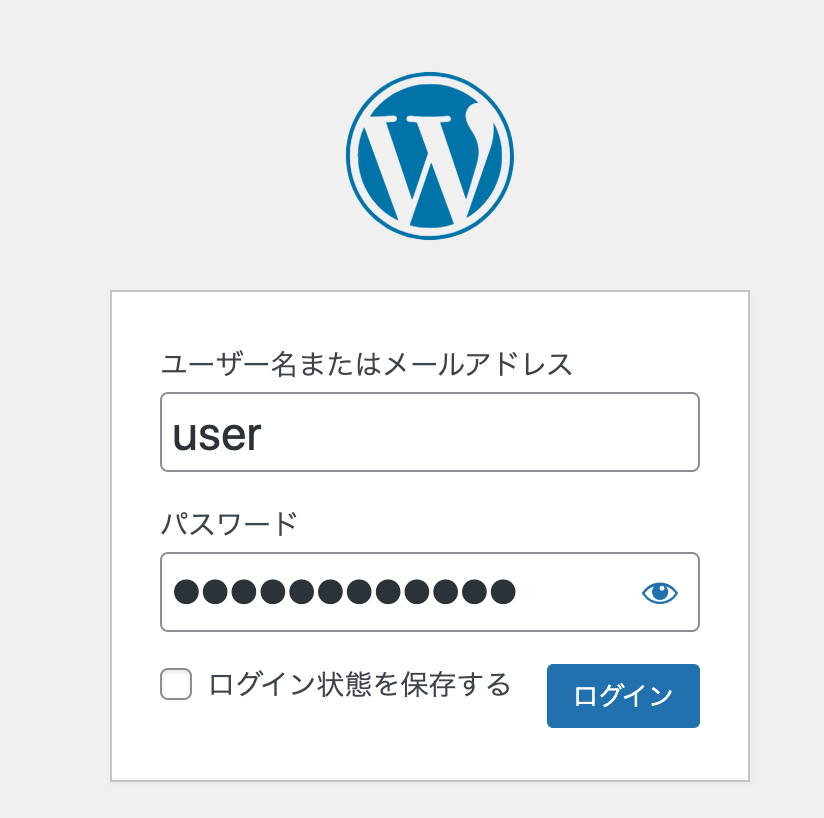
管理画面へのログイン画面が出てくるので、ユーザ名に「user」、パスワードは先ほどメモしたパスワードを入力し、管理画面へログインできたら成功です!

ドメインを設定する
ここからは、ドメインの設定について説明します。
今回はAWSのRoute53を利用して、ドメインの設定を行います。
ドメインの取得
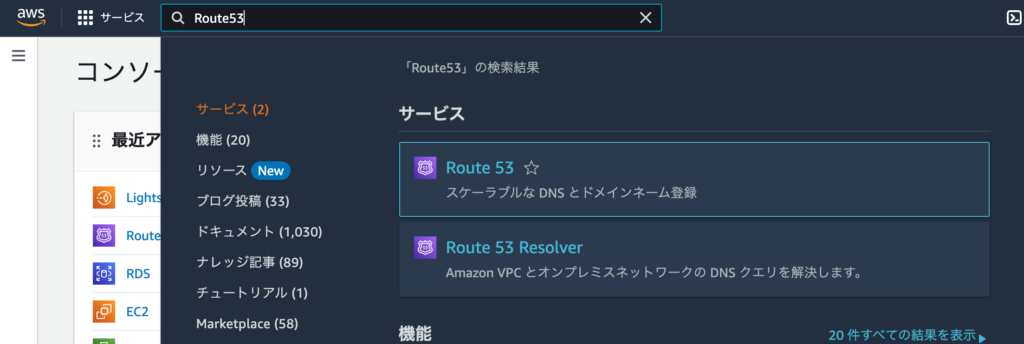
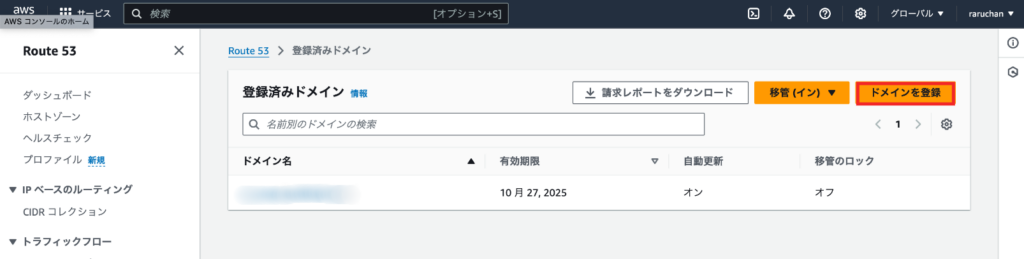
コンソールから、Route53を検索し、ダッシュボードに移動します。


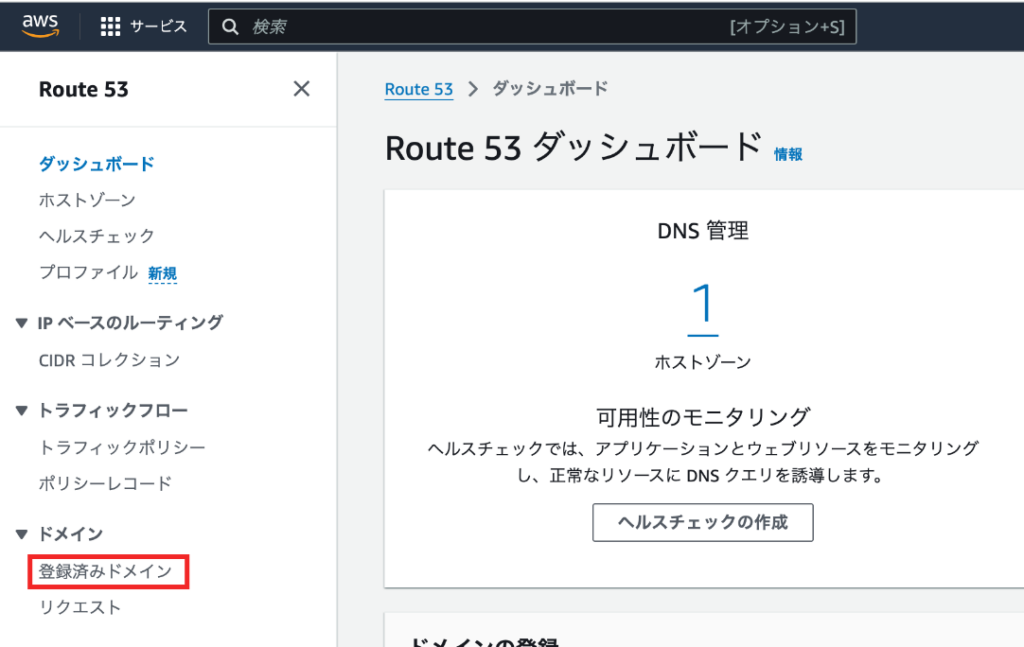
左側のタブから、「登録済みドメイン」をクリックし、「ドメインの登録」で登録ページへと遷移します。

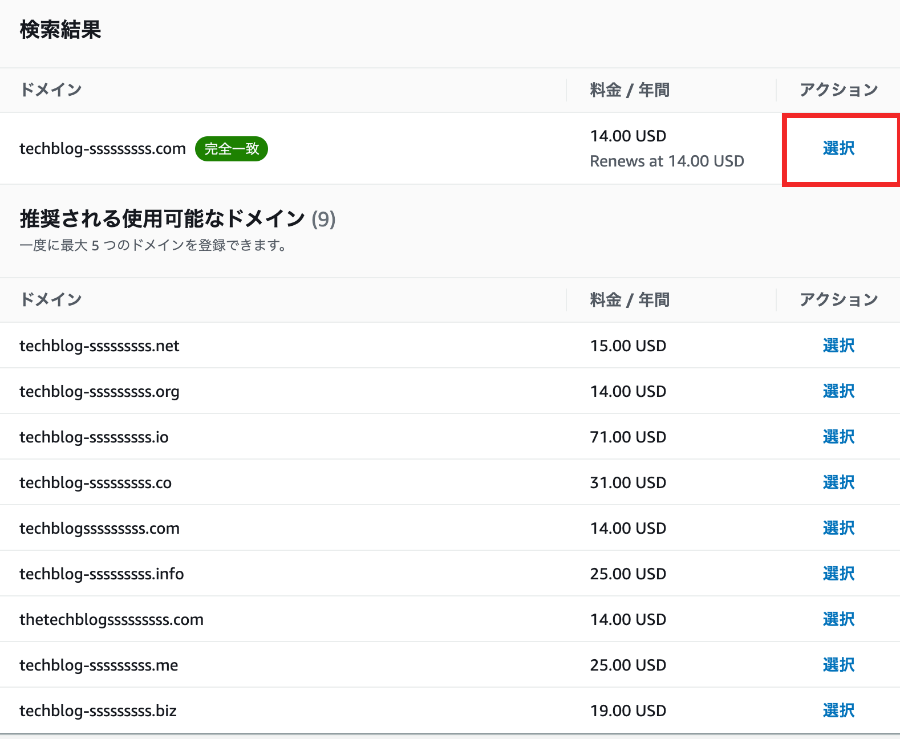
使いたいドメイン名を入力します。料金は年単位ですが、ドメインによっても異なります。
既に利用されているドメインは使えません。

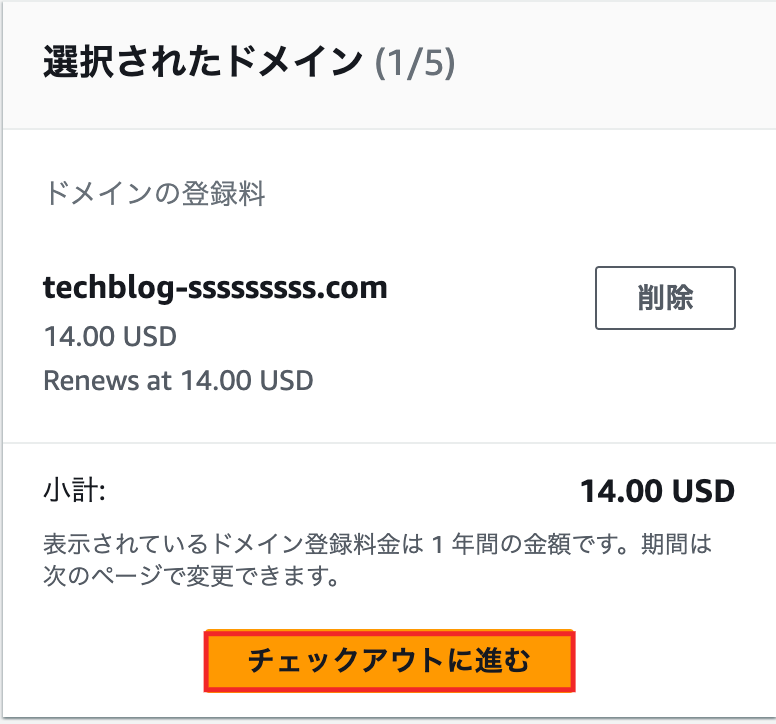
問題なければ、ドメインを選択し、「チェックアウトへ進む」を選択します。


「次へ」を選択。

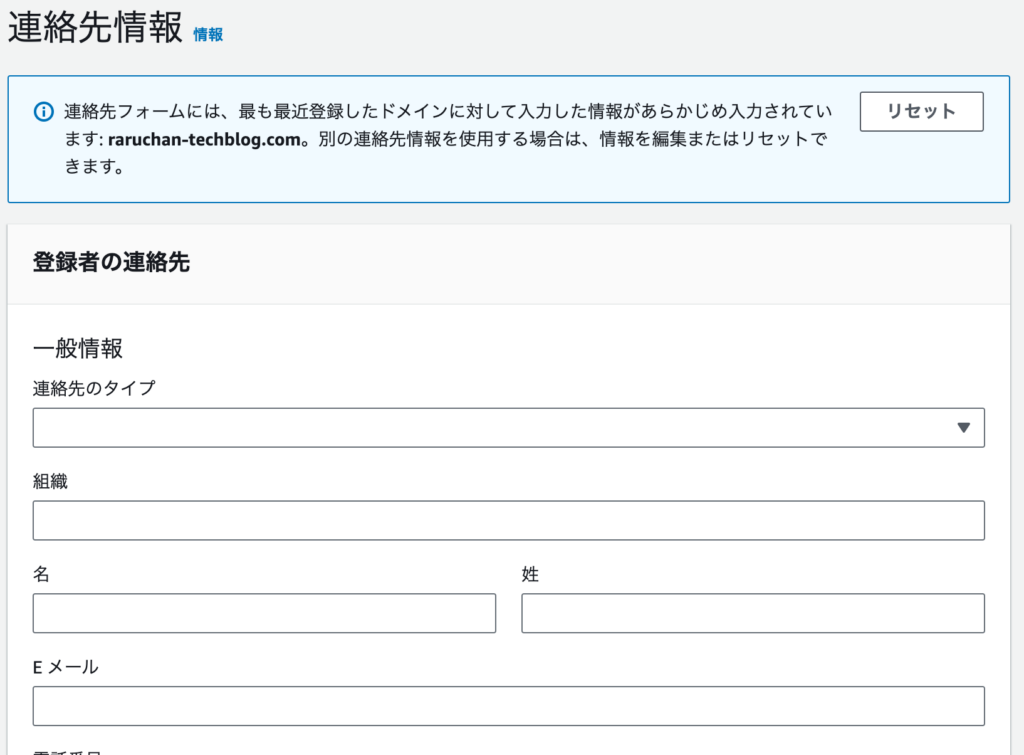
連絡先情報を求められるので入力して、「次へ」。

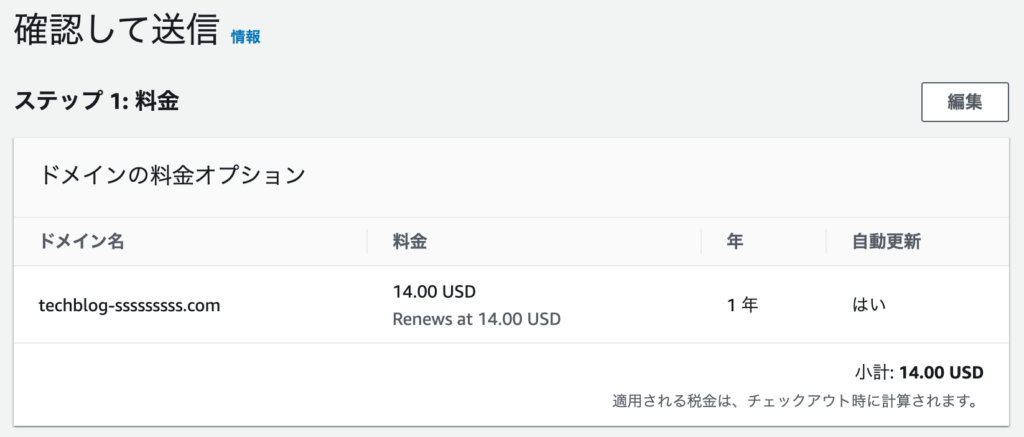
確認画面が表示されるので、問題なければ「送信」をクリックします。
これでドメインの購入は完了です!

メール認証
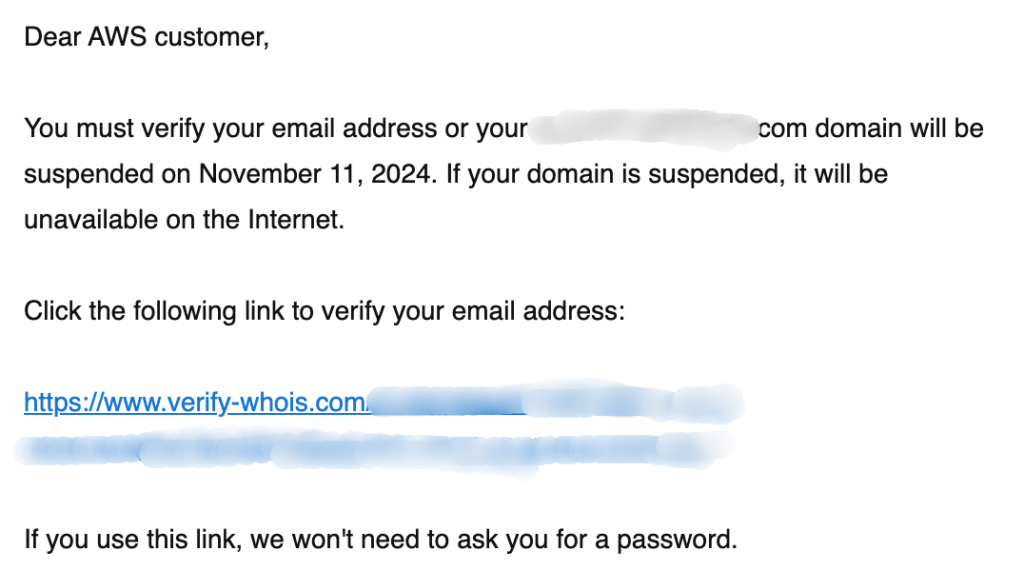
ここまで行うと、Route 53から認証メール(WHOIS認証)が届きます。
(※WHOIS認証についての解説はこちら)
メール本文のリンクをクリックして、認証を完了します。

すべての続きが完了すると、「登録済みドメイン」に、購入したドメインが表示されます!
ドメインの登録には、時間がかかる場合があります。(私の場合は10分ほどで完了しました。)

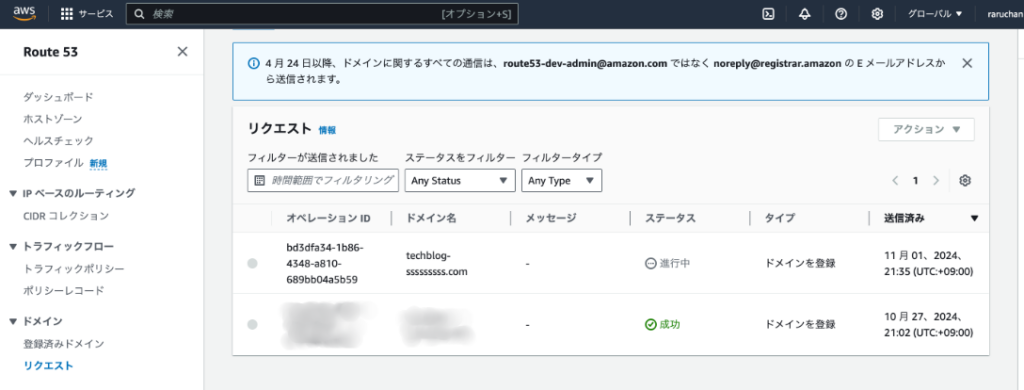
表示されず不安な方は、登録したドメインのステータスを「リクエスト」から確認してみましょう。
「進行中」のステータスであれば、問題ありません。

ドメインの設定
ここまできたら後一息です!
WordPressのサイトに設定した、静的IPと取得したドメインを紐付けます。
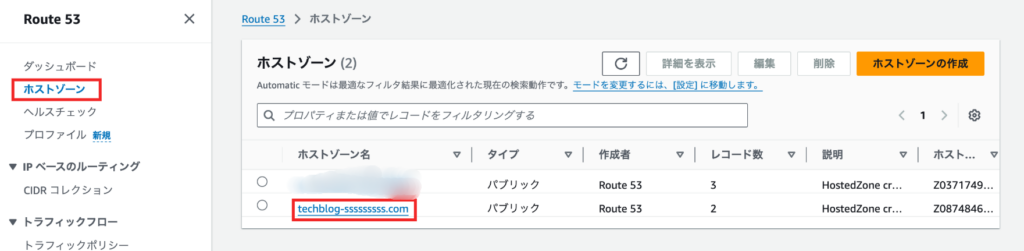
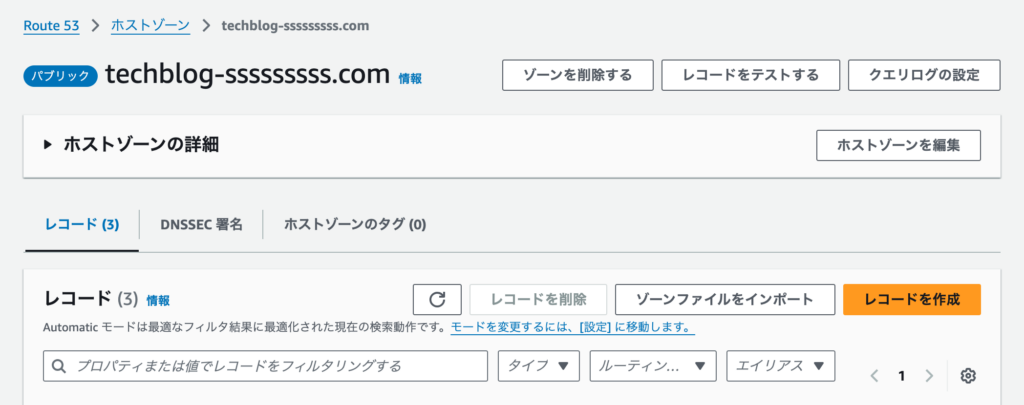
まずは、Route53のホストゾーンへ移動します。

取得したドメインを選択し、「レコードを作成」をクリックします。

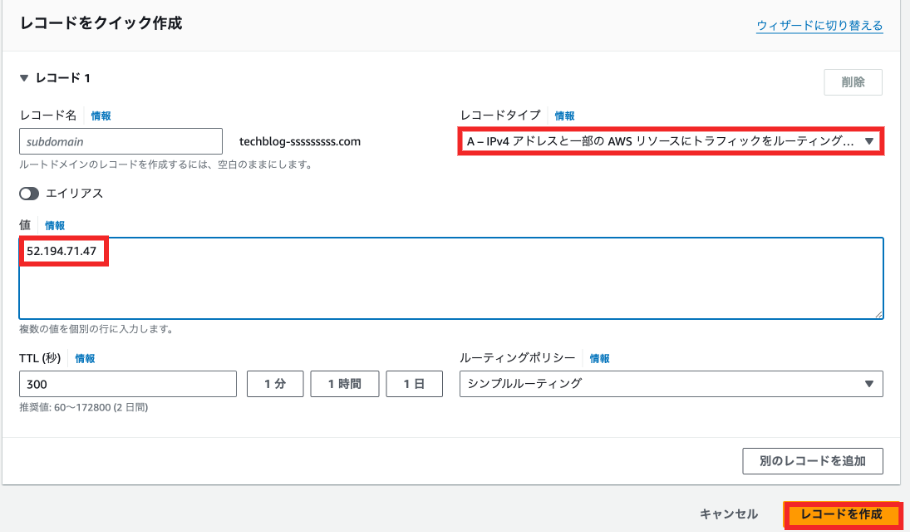
「Aレコード」で、空欄にはAWS Lightsailの静的IPアドレスを設定し、「レコードの作成」をクリックします。

これで完了です!
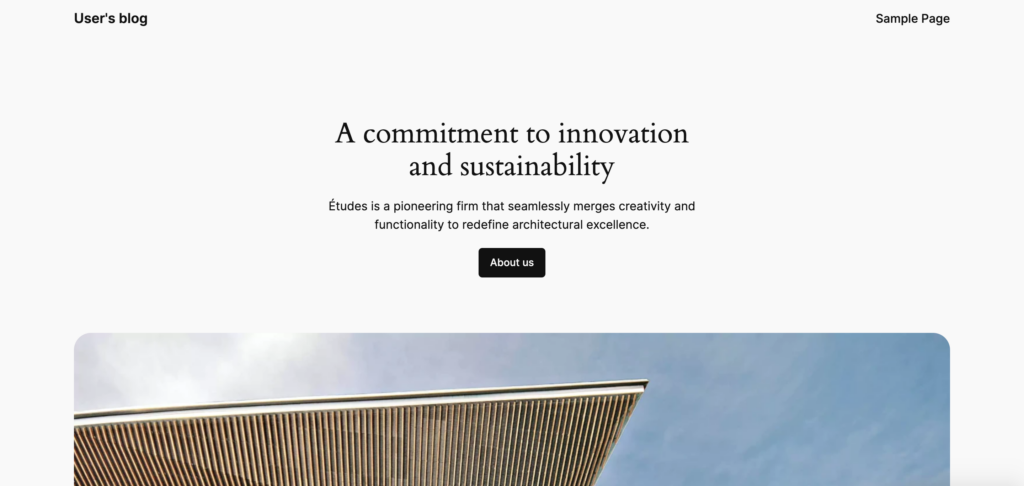
ブラウザからアクセスし、正しく名前解決されているか確認してみましょう。
http://[取得したドメイン名]サイトが表示されたら成功です!

お疲れ様でした、これでドメインの設定は完了です。
第3回では、簡易的なSSL化の方法について説明します。
ここまで終われば完了なので、もう少しお付き合いください。



