こんにちは!今回は、AWS S3を使って静的ウェブサイトを公開する方法をご紹介します。AWSアカウントを作成したばかりの初心者でも、簡単にウェブサイトをインターネット上に公開できますので、ぜひ試してみてください!
1.はじめに
S3を使った静的ウェブホスティングとは?
AWS S3(Simple Storage Service)は、クラウド上のストレージサービスです。
S3は、ファイルを保存するだけでなく、静的なHTML/CSSファイルをアップロードしてウェブサイトとして公開できます。
詳しくは、以下の記事で解説するので、参考にしてみて下さい。
環境準備
AWSのアカウントを持ってない人は、まずAWS公式サイトからアカウントを作成しておきましょう(クレジットカードが必要です)。
登録後、マネジメントコンソールにログインしましょう。
2.S3バケットを作成する
- AWSマネジメントコンソールにログインし、「S3」サービスを開きます。
- 右上の「バケットを作成」をクリック。
- バケット設定を入力:
- バケット名:
my-s3-website(ユニークな名前を指定してください) - リージョン: 自分の地域を選択(例: アジアパシフィック 東京)
- バケット名:
- 「バケットの設定オプション」はデフォルトのままにして進めます。
作成後、バケットが一覧に表示されれば成功です!
3.HTML/CSSファイルをアップロードする
作成したバケットをクリックして開き、「オブジェクトをアップロード」をクリック。
アップロードするファイルを選択:
index.html(トップページ)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My AWS S3 Website</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Welcome to My AWS S3 Website!</h1>
</header>
<main>
<p>This is a simple static website hosted on AWS S3.</p>
<a href="https://aws.amazon.com/">Learn more about AWS</a>
</main>
<footer>
<p>© 2024 My Website. All rights reserved.</p>
</footer>
</body>
</html>style.css(スタイルシート)
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
text-align: center;
background-color: #f4f4f9;
color: #333;
}
header {
background: #0073bb;
color: white;
padding: 20px 0;
}
header h1 {
margin: 0;
font-size: 2.5em;
}
main {
padding: 20px;
}
main p {
font-size: 1.2em;
}
main a {
display: inline-block;
margin-top: 10px;
padding: 10px 20px;
background: #0073bb;
color: white;
text-decoration: none;
border-radius: 5px;
}
main a:hover {
background: #005f99;
}
footer {
background: #333;
color: white;
padding: 10px 0;
position: absolute;
bottom: 0;
width: 100%;
}「アップロード」をクリックして完了。
ファイルがアップロードされたら、バケット内に表示されます。
4.静的ウェブホスティングを有効化する
- S3バケットの「プロパティ」タブを開く。
- 「静的ウェブホスティング」を選択して「編集」をクリック。
- 以下の設定を行います:
- ホスティングタイプ: 静的ウェブホスティングを有効化
- インデックスドキュメント:
index.htmlを入力
- 保存をクリックします。
5.パブリックアクセス設定とURLの確認
バケットポリシーの設定
バケット内のファイルを公開するには、パブリックアクセスを許可する必要があります。以下のポリシーを設定します:
- 「アクセス許可」タブを開き、「ポリシーの編集」を選択。以下のコードを入力:
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::my-s3-website/*" } ] }- my-s3-websiteの部分を自分のバケット名に置き換えます。
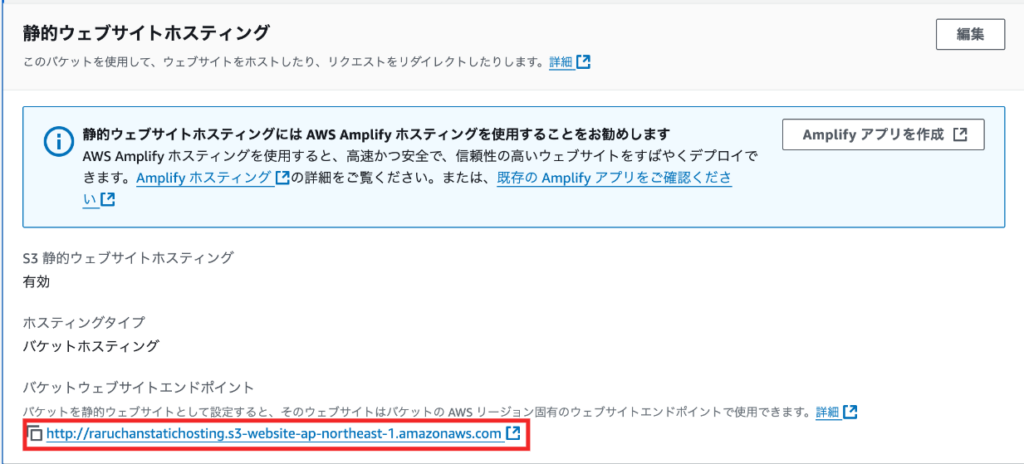
公開URLを確認
再び「プロパティ」タブに戻り、静的ウェブホスティングのセクションに表示されるURLをクリックします。
あなたのウェブサイトが表示されていれば成功です!
my-s3-websiteの部分を自分のバケット名に置き換えます。
6.ウェブサイトを公開
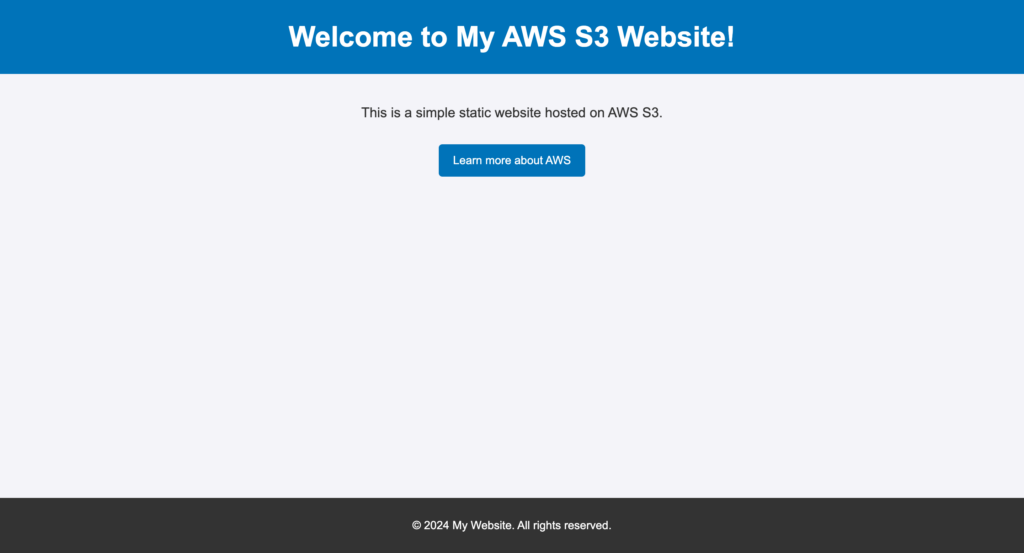
実際に作成したウェブサイトにアクセスしてみましょう。
URLをクリックして、webページが表示されたら成功です!


7.終わりに
今回の記事では、S3で静的ページを表示させる基本中の基本を扱いました。
興味がある人は、次のステップにもチャレンジしてみましょう。
次のステップ
- カスタムドメインを設定してURLをわかりやすくする。
- HTTPS対応(AWS CloudFrontを利用)でセキュアな接続を実現する。
まとめ
AWS S3を使った静的ウェブサイトのホスティングは、初心者でも簡単に試せる技術です。この記事を参考に、あなたも手軽にウェブサイトを公開してみてください!感想や質問があれば、ぜひコメントで教えてくださいね。