この記事では、AWS Lightsail + WordPressで素早く簡単にWebサイトを構築する方法を紹介します!
前提
AWSのアカウントは作成済みであることを前提とします。
まだ、持ってない人は作成しておきましょう。
→https://portal.aws.amazon.com/billing/signup#/start/email
インスタンスの作成
それでは早速やっていきましょう。
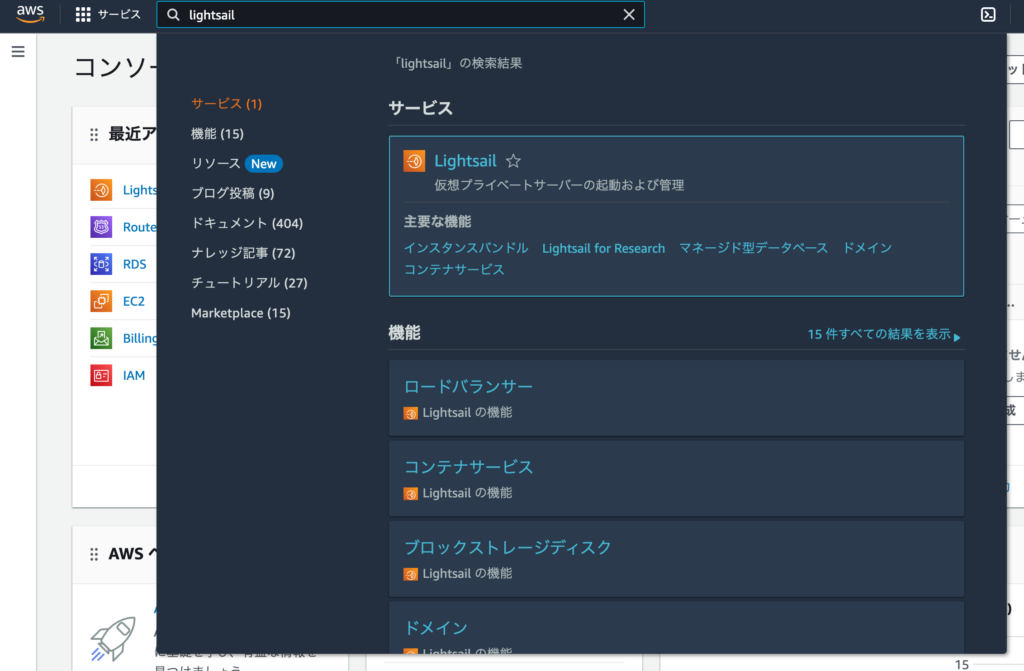
まずは、AWSマネジメントコンソールに入り、左上の “サービス” をクリックした後、 “Lightsail” で検索しコンソールに移ります。


※上記の画面は、すでにインスタンスが有るか無いかで少し違っているかもしれませんが、とにかく「インスタンスの作成」を押下でOKです。
続いて各種設定を行います。
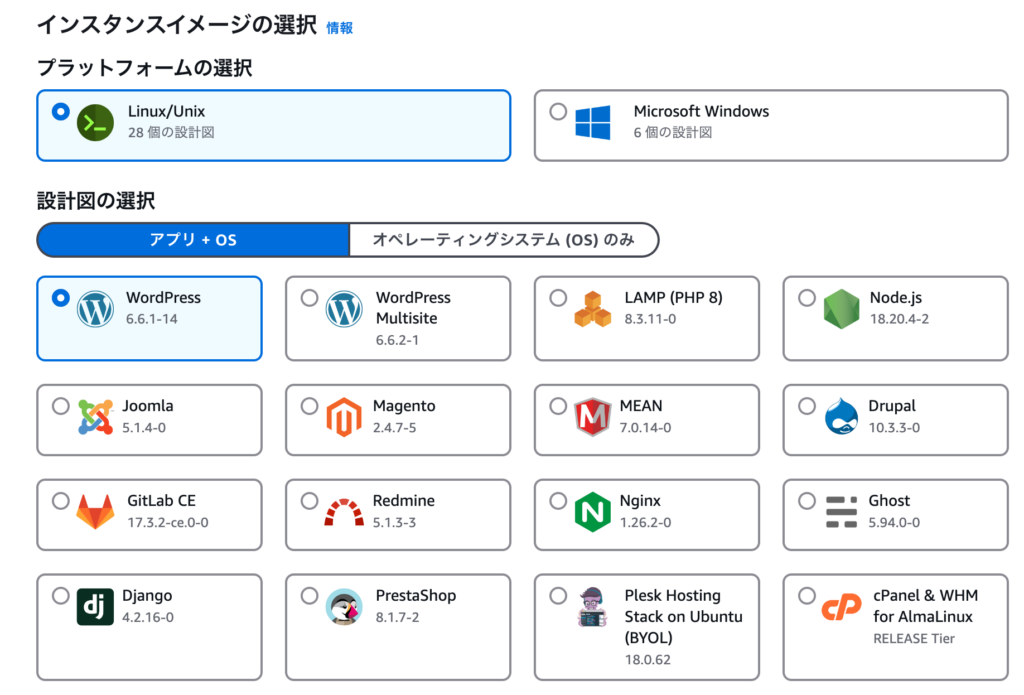
リージョンは東京(ap-northeast-1)を選択し、Linux/Unix、WordPressと選択します。


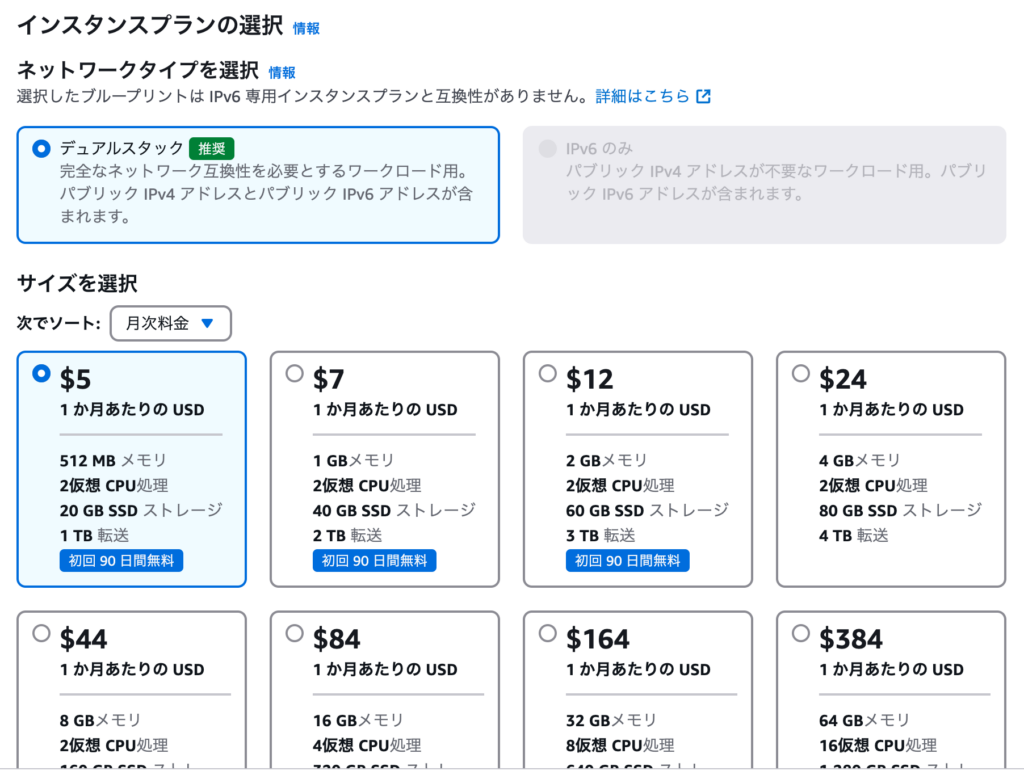
ネットワークタイプはデュアルスタックを選択。
肝心の料金ですが、最初はミニマムの5$で良いでしょう。

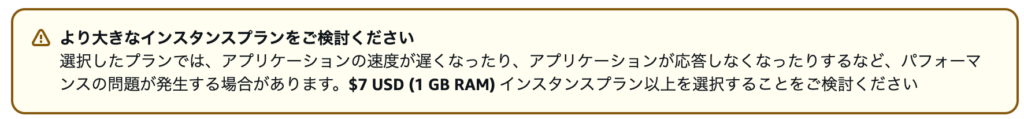
下のような警告が出ますが、プランは後からでも変更可なので、このまま次に進みます。

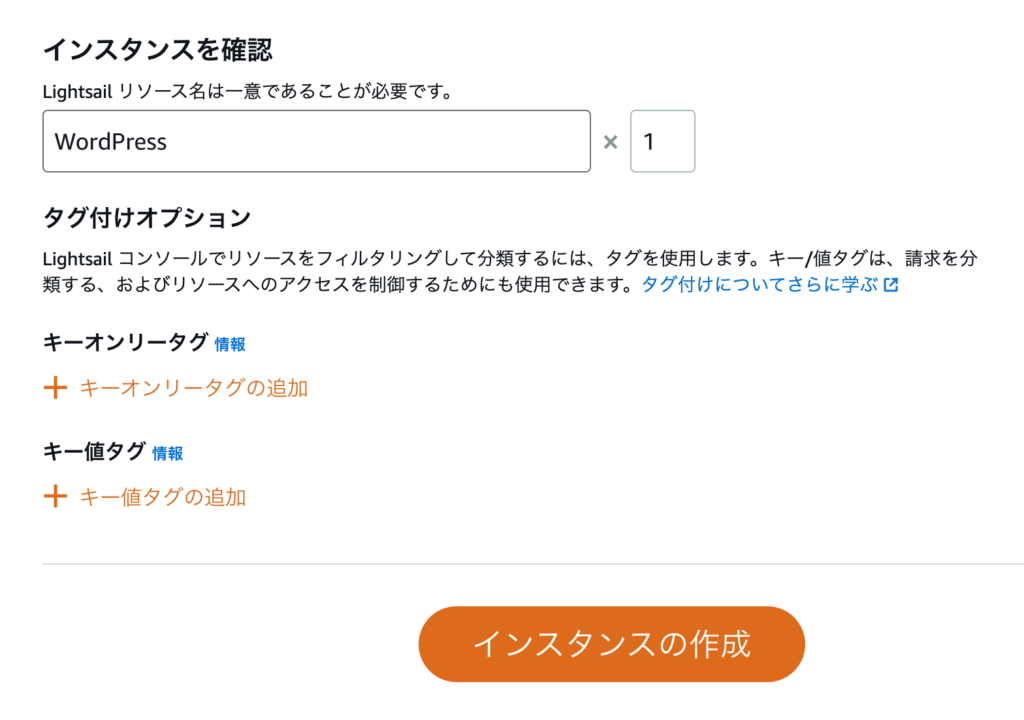
あとは、分かりやすいリソース名を設定したら、「インスタンスの作成」を押下します。

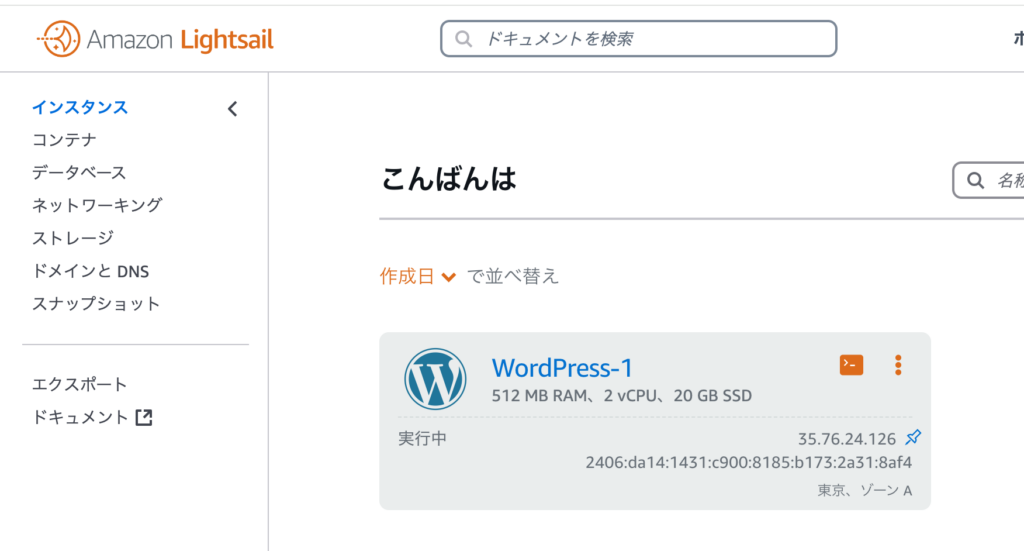
最初の画面に表示されたら成功です!(※インスタンスの作成には少々時間を要します。)

静的IPアドレスの紐付け
Amazon Lightsail インスタンスには、デフォルトで動的パブリック IP アドレスを持ちますが、これはインスタンスを停止して再起動するたびに変更されます。パブリック IP アドレスが変わらないようにするため、静的 IP アドレスを作成する必要があります。
AWSユーザーガイドに則って作業をしていきましょう。
まずは、コンソールから左にあるタブの「ネットワーキング」を選択します。

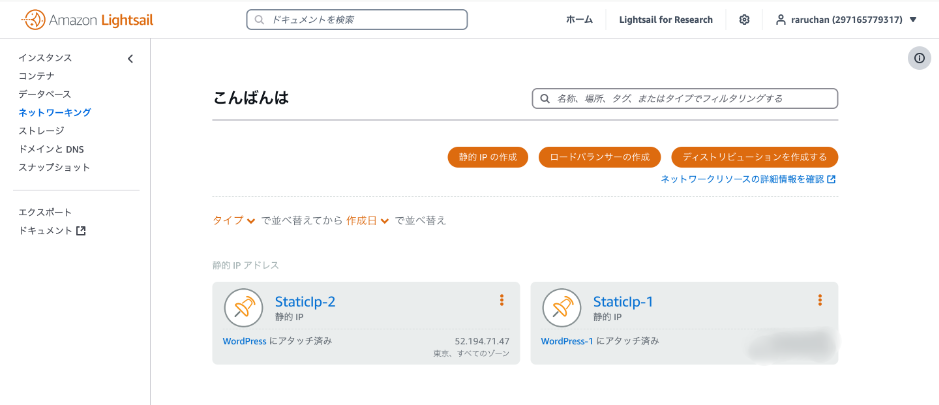
画像のように表示されたら、「静的IPの作成」を押下します。

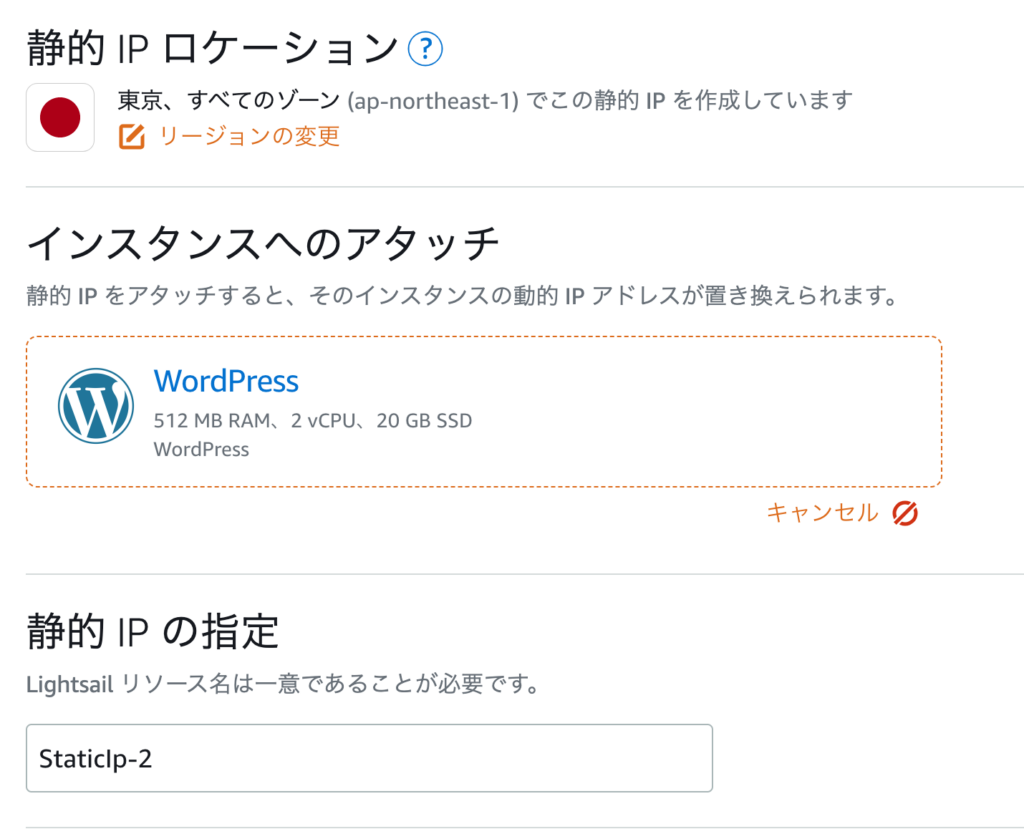
リージョンは東京、インスタンスは先ほど作成したインスタンスを指定、静的IPのリソース名を決めたら「作成」ボタンを押下します。

これで、静的IPの作成とインスタンスへの紐付けが完了しました!

思ったより長くなったので、今回の記事はここまでにします。
第2回では、WordPress管理画面へのログインとドメインの設定について説明します!



